Sending Multiple Values to Initial State using JSON
Sending Multiple Values to Initial State using JSON

Review

Review

Goal: Use JSON to send Multiple Values to Initial State at Once
- It is faster and uses less bandwidth to send multiple sensor in a single package
- We will use JSON to package all the data and send to Initial State
- The following examples are provided as a quick reference
- More detailed steps are described in the lecture
Reminder: Steps to Connect Photon 2 and Initial State
- Create account at https://initialstate.com
- Create stream bucket at https://initialstate.com
- Create an integration -> webhook on Particle console
- Write firmware sketch and flash Photon 2
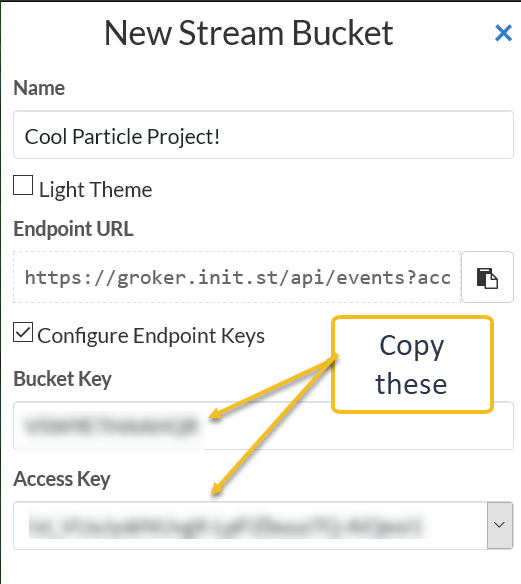
Configure Initial State to Receive JSON
Initial State Settings

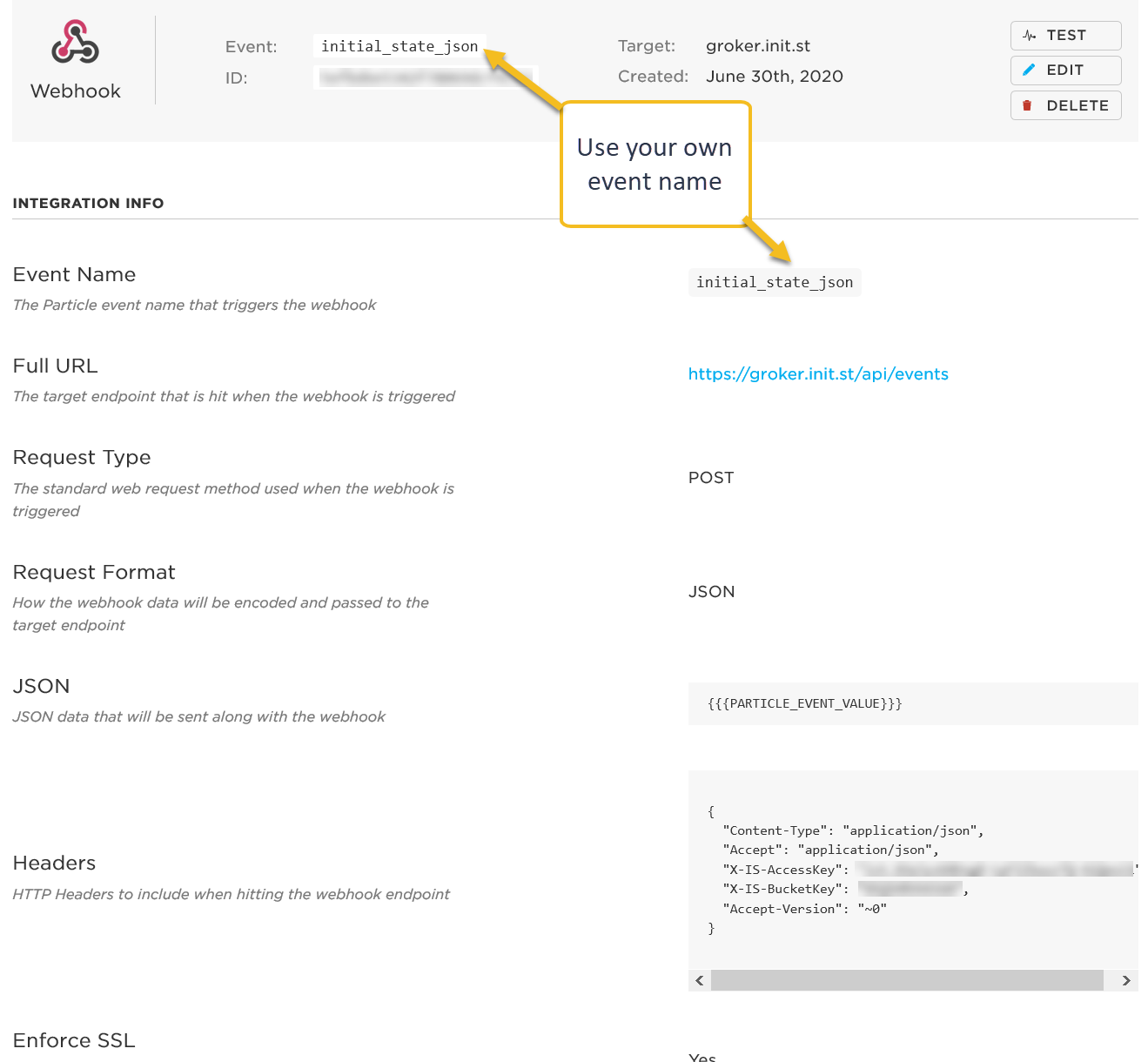
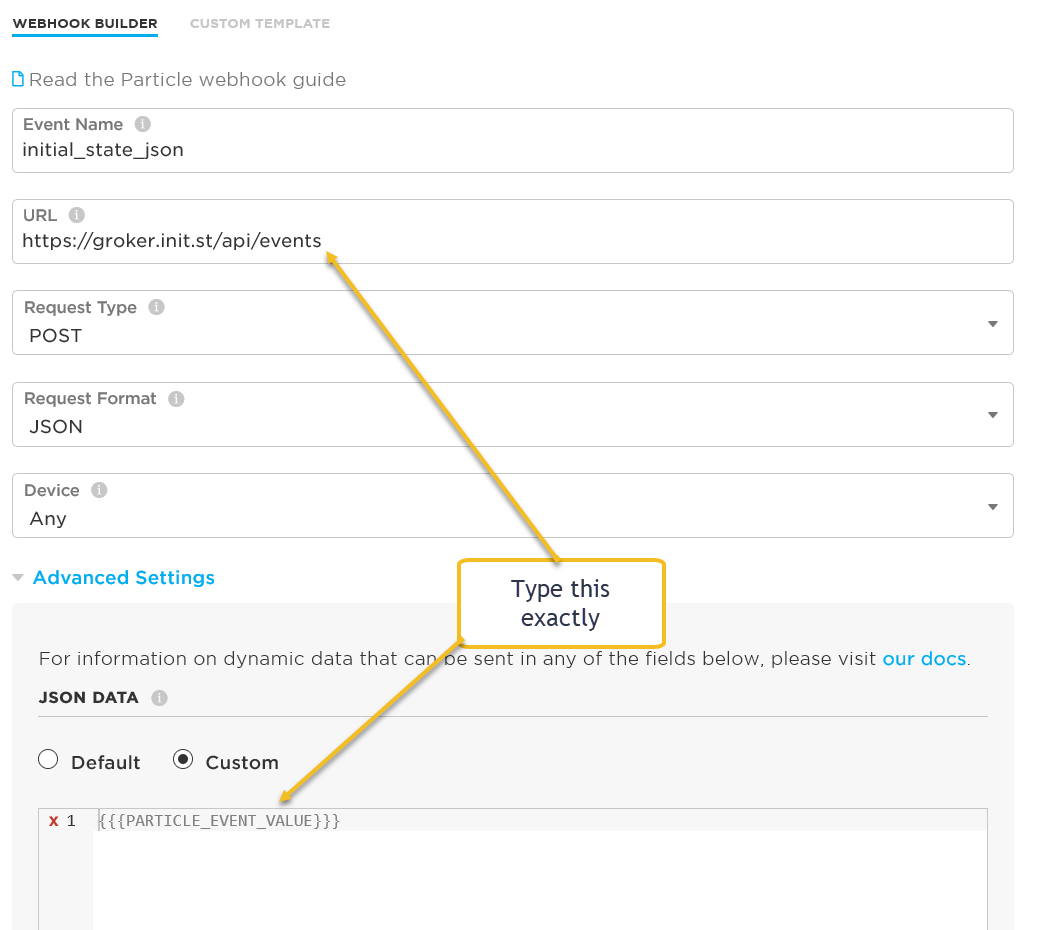
Configure Particle Cloud to Pass JSON
Particle integration settings

Configure Particle Cloud to Pass JSON
Particle integration settings
JSON Data: {{{PARTICLE_EVENT_VALUE}}}
URL: https://groker.init.st/api/events

Configure Particle Cloud to Pass JSON
Particle integration settings
Configure Particle Cloud to Pass JSON
Particle integration setting: HTTP Headers
X-IS-AccessKey > «USE YOUR OWN API KEY»>
X-IS-BucketKey > «USE YOUR OWN BUCKET KEY»>
Creating JSON
- To create JSON data, it is recommended to use a library such as
ArduinoJsonorJsonParserGeneratorRK - You can also use
Stringvariables to manually build the JSON data, but this can be tedious and error-prone so it is not recommended - Instruction and examples for creating JSON with ArduinoJson
Exercise - Send Multiple Values to Initial State
- Generate random temperature and humidity
- Send to Initial State with one JSON value
Credits
- Growthlakes CC BY-SA
- Image created with Fritzing